標籤: Cheat Sheets 頁1
Cheat Sheets相關的文章,目前共收錄 19 篇內容。
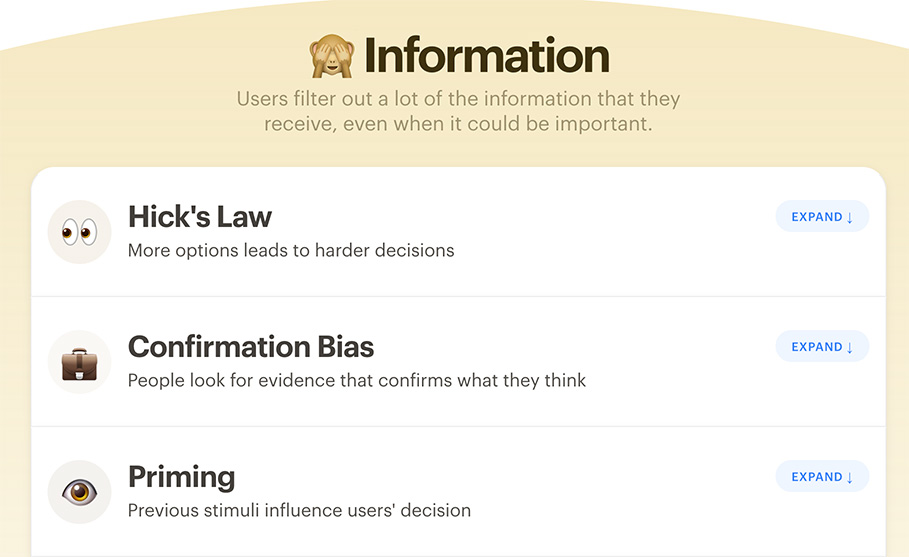
The Psychology of Design 設計的心理學,幫你整理心理學在設計上的應用
『The Psychology of Design』整理了 106 種認知差異和原則,以供設計參考。在UX使用者體驗中,注重使用者本身,因此眾多原則與心理學密切相關。
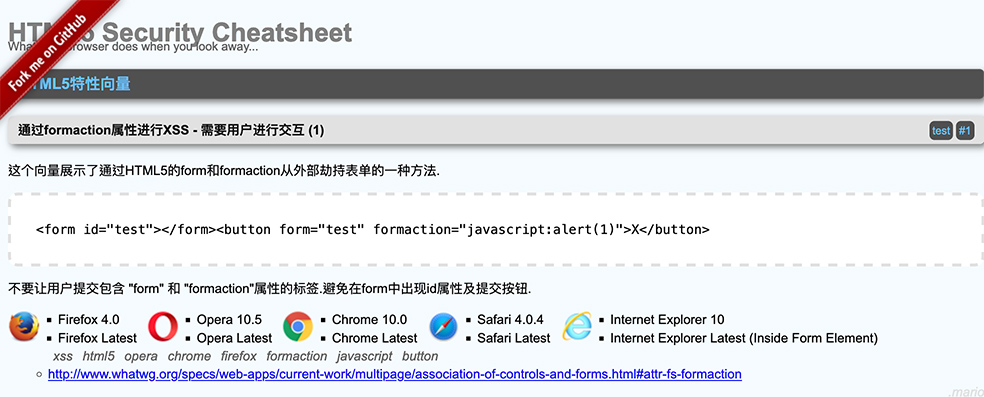
HTML5 Security Cheatsheet- 收錄了網頁前端各種需要認識的資安相關知識的網站
HTML5 Security Cheatsheet 是一個收錄了網頁前端各種需要認識的資安相關知識的網站。
Modern JavaScript Cheatsheet- 現代的 javascript Cheat Sheet
Modern JavaScript Cheatsheet 是一個打著收錄現代 javascript 語法的 Cheat Sheet,可以根據他的分類去找到想要的語法該如何使用。
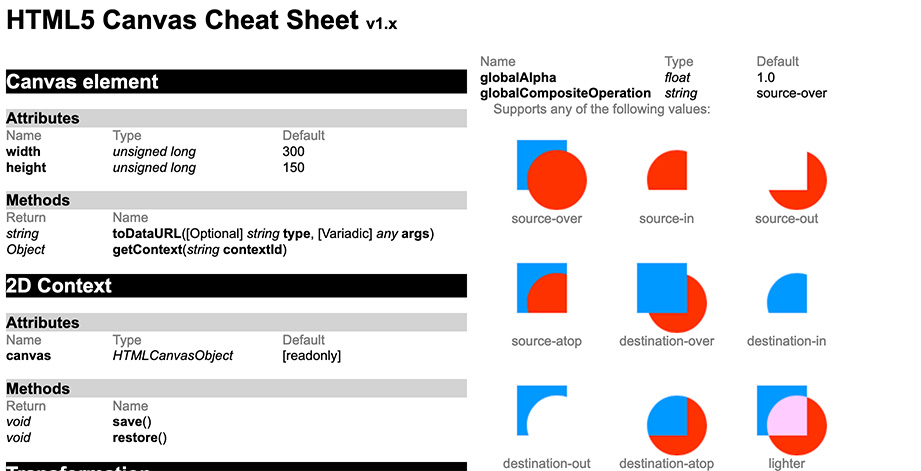
HTML5 Canvas Cheat Sheet- HTML5 Canvas 的簡單 Cheat Sheet
HTML5 Canvas Cheat Sheet 是一個收錄了比較簡單且常用的 HTML5 Canvas API 的網站。
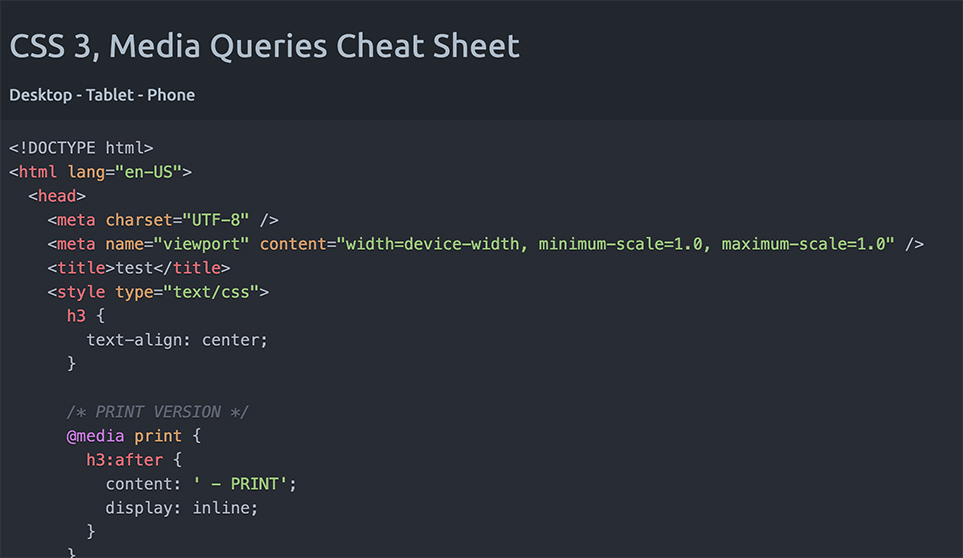
CSS 3, Media Queries Cheat Sheet- 要設定 Media Query 製作 RWD 網站時的範圍建議設定
CSS 3, Media Queries Cheat Sheet 是當你要用 Media Query 製作 RWD 網站時,可以參考該網站的設定範圍。
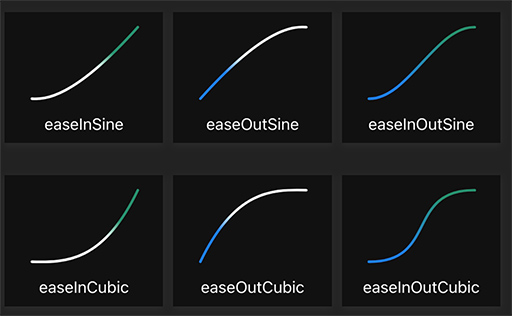
Easing Functions Cheat Sheet- 收錄許多 CSS 動畫效果的網站
Easing Functions Cheat Sheet 是一個收錄了許多 CSS 動畫效果的網站,可以預覽後,選擇喜歡的效果並複製 CSS 的語法即可。
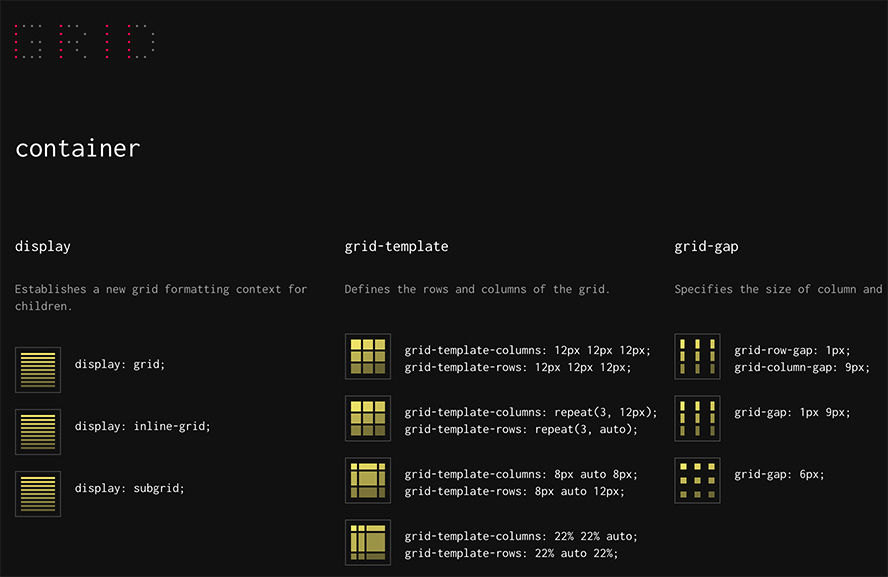
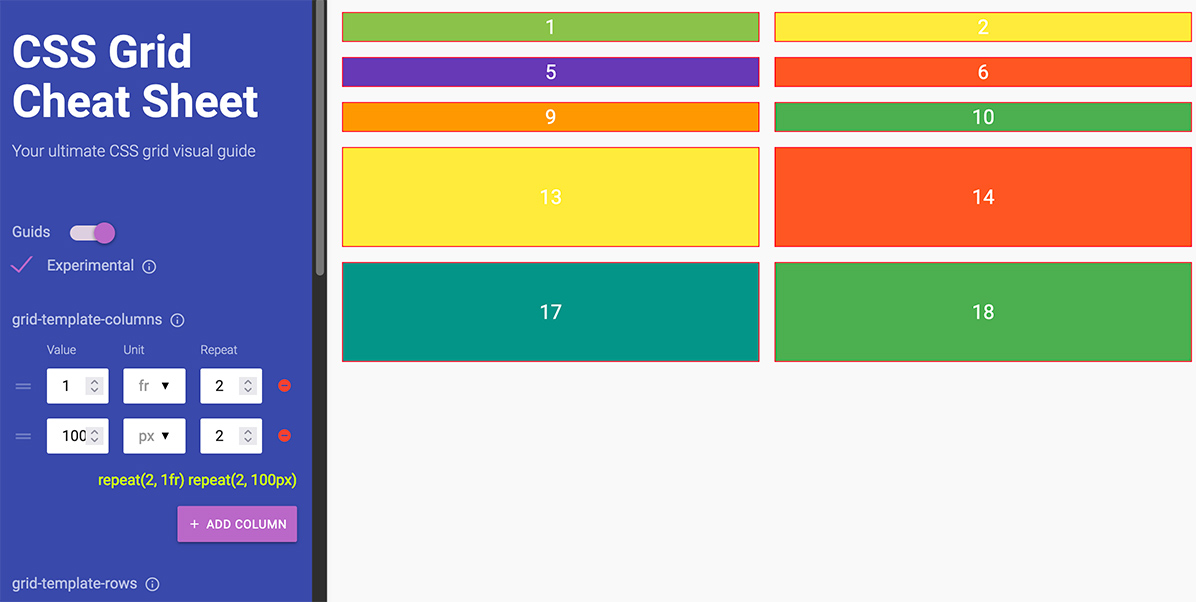
CSS Grid Cheat Sheet- 透過圖形化介面讓你可以預覽使用 CSS grid 排列出來的版型
CSS Grid Cheat Sheet 是一個透過圖形化介面設定,就可以讓你預覽使用 CSS grid 排列出來的版型的線上工具,對於 grid 的初學者或是在排版上有需要的都可以參考看看這個網站。
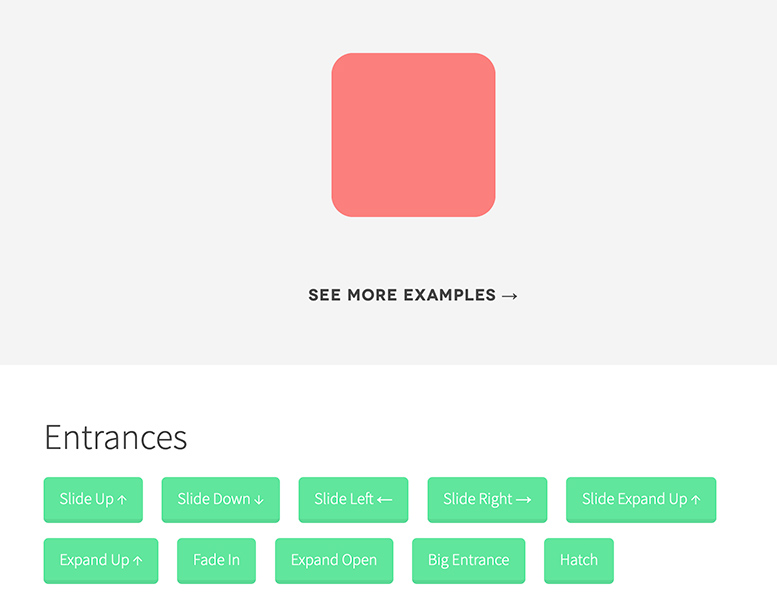
CSS3 Animation Cheat Sheet- 收錄許多 CSS 動畫效果的網站
CSS3 Animation Cheat Sheet 是一個收錄許多 CSS 動畫效果的網站,只要讀入其設計的 CSS 後,就可以依據給予的 class name 設定動畫效果。
Cheatography- 收錄超過 5000 則 Cheat Sheets 的網站,包含程式語言、軟體以及遊戲...等
Cheatography 是一個收錄了超過 5000 則 Cheat Sheets 的網站,包含程式語言、軟體以及遊戲...等,如果是程式工程師,可以在上面找到像是 PHP、CSS、javascript、MySQL...的 Cheat Sheets。
Rico’s cheatsheets- 收錄許多 web 相關程式語言語法的網站
Rico’s cheatsheets 是一個收錄許多 web 相關程式語言語法的網站,包含 HTML、javascript、CSS、git、資料庫,前端的框架、函式庫還有後端的許多程式語言都有收錄,可以給做相關工作的參考。
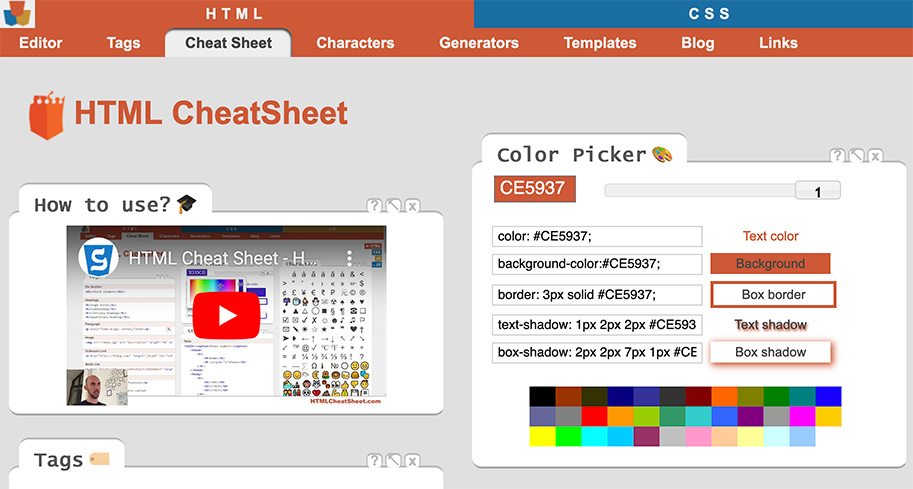
HTML Cheat Sheet- 收錄 HTML、CSS 以及 javascript 相關的功能摘要以及簡單的產生器
HTML Cheat Sheet 是一個收錄 HTML、CSS 以及 javascript 相關的功能摘要的網站,裡面還有各自分類的可以產生相關語法的簡單的產生器。
HTML5 Element Index- 依字母順序的 HTML 標籤與說明
HTML5 Element Index 是一個依字母的順序與說明的用來讓使用者可以快速查詢 HTML 標籤用法的網站。
Awesome Cheatsheets- 好用的熱門程式語言與框架語法整理網站
Awesome Cheatsheets 是一個收錄了許多熱門程式語言與框架語法的網站,包含像 PHP、javascript、C、C#、Laravel、Django、Vue.js、Angular、React、Docker、Xcode...等,還有很多沒有提到的,如果有興趣可以前往看看自己平常在寫的程式語言,有沒有什麼沒有用過的好用語法。
OverAPI- 豐富收錄程式語言語法的網站
OverAPI 是一個收錄非常多程式語言語法的網站,你可以到上面去找到你正在學習或有興趣的程式語言,網站上會幫你把各個 API 的用法連結到官網的文件,非常方便。